- 15 видеолекций
- 4 видеопрактики
- 4 часа видео
- Тесты
- 3 зачетные единицы (108 часов)

технический университет
Курс знакомит слушателей с основными понятиями, принципами создания простых многостраничных сайтов и лендингов. Рассматриваются основы разметки веб-сайтов на языке HTML и их стилизация, используя язык CSS.
Мы расскажем об этапах современной веб-разработки сайтов. Разберем основные элементы HTML, научимся интегрировать на сайт видео, картинки и другие медиафайлы, а также применять стили к элементам сайта.
Веб-технологии прочно завоевали свои позиции в индустрии программирования. За последнее десятилетие в корне изменилась в лучшую сторону сфера веб-разметки, получив взаимодействие с различными типами устройств. Появилась возможность получать доступ к сайтам с помощью телевизоров, мультимедиа-систем в автотранспорте, смарт-часов и др. В современном мире сайты играют важную роль. С их помощью пользователи получают возможность взаимодействовать с информацией в режиме онлайн. В связи с этим стали появляться миллионы продуктов в веб-индустрии, которые большими массивами выходят на рынок, завоёвывают новые сферы в экономике.
Этот курс познакомит вас с основами HTML, элементами, тегами и атрибутами, и работой с CSS. Вы узнаете, как HTML и CSS взаимодействуют друг с другом, научитесь интегрировать медиаданные, а также загружать сайт на хостинг.
Курс рассчитан на 6 недель. Недельная нагрузка обучающегося по курсу – 18 академических часов.
Еженедельные занятия будут включать:
- просмотр коротких видеолекций;
- небольшое тестирование по каждому разделу курса.
Завершается курс итоговым тестированием.
- Программа
- Результаты обучения
- Направления подготовки
- Отзывы
Раздел 1.
Введение в Web-разработку.
Раздел 2.
Основы HTML
- 2.1 Элементы, теги и атрибуты, базовая структура страницы в HTML5
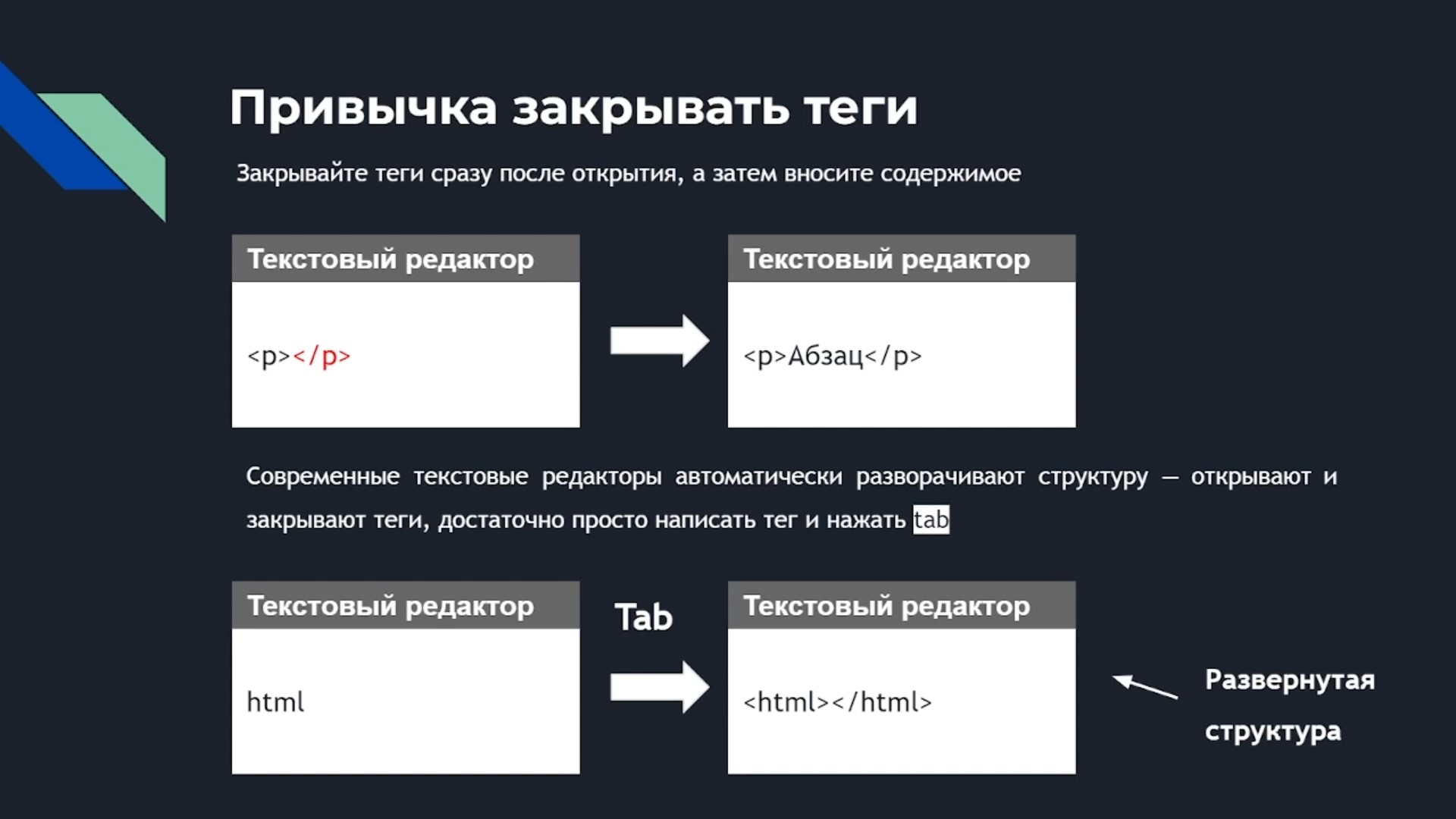
- 2.2 Просмотр документа в формате HTML5 в браузере, правила вложений и комментарии
- 2.3 Элементы заголовка, абзаца, разрыва, strong, em и mark
- 2.4 Списки
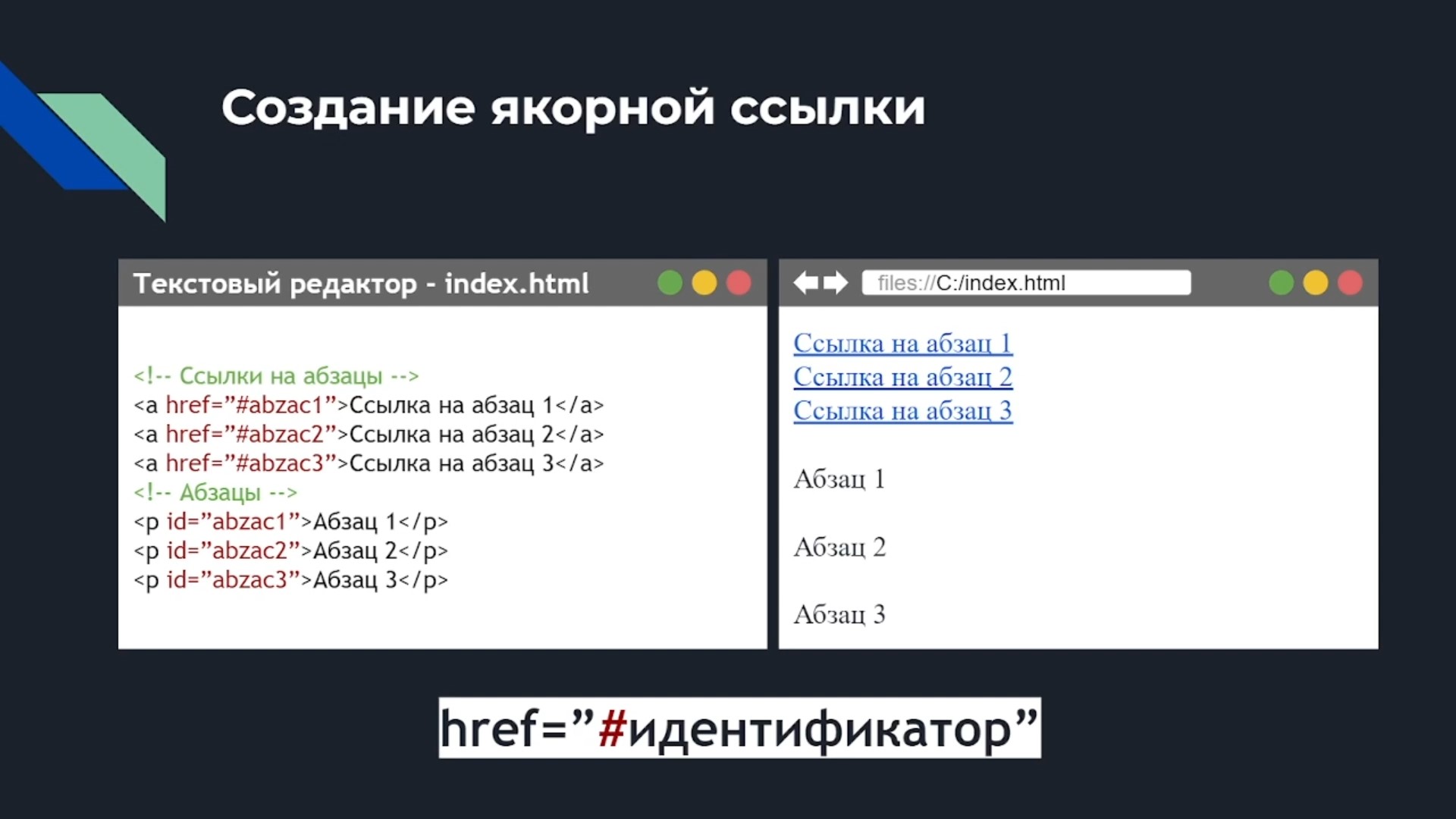
- 2.5 Ссылки
- 2.6 Практическое занятие «Основы HTML»
Раздел 3.
Взаимодействие HTML и CSS
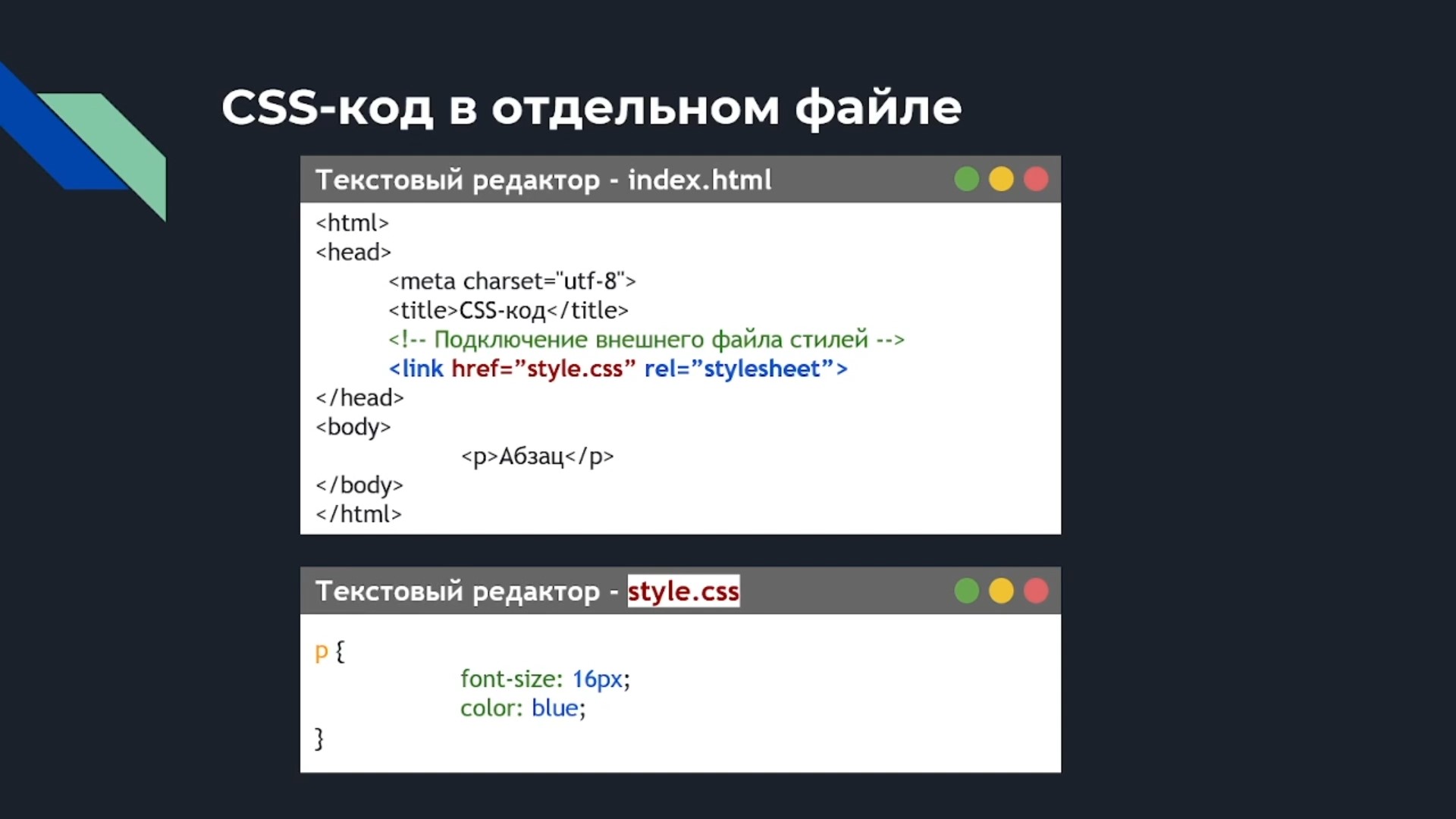
- 3.1 Основы CSS
- 3.2 Работа со шрифтами
- 3.3 Свойства текста
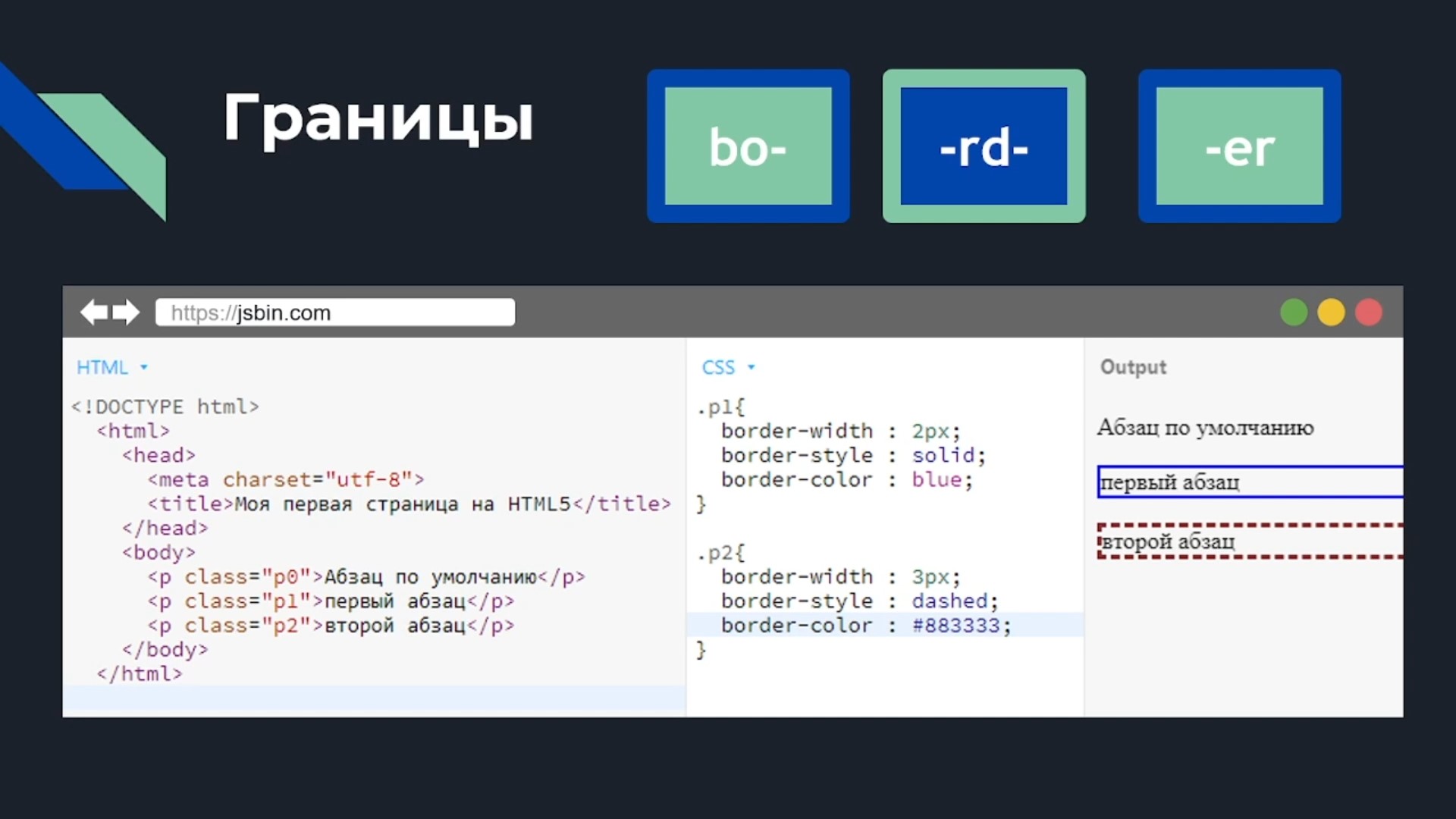
- 3.4 Блочная модель
- 3.5 Работа с фоном
- 3.6 Практическое занятие «Взаимодействие HTML и CSS»
Раздел 4.
Дополнительные материалы
- 4.1 Интеграция медиа-данных
- 4.2 Таблицы
- 4.3 Формы
- 4.4 Адаптивный дизайн
- 4.5 Псевдоклассы и псевдоэлементы на CSS
- 4.6 Загрузка сайта на хостинг. Создание страниц сайта на компьютере
- 4.7 Практическое занятие «Работа с таблицами»
- 4.8 Практическое занятие «Создание сайта»
обучающийся должен знать:
- – основные понятия HTML: элементы, теги и атрибуты;
- – из чего состоит документ HTML;
- – синтаксис HTML и CSS;
- – свойства текста, как работает блочная модель, адаптивный дизайн, псевдоклассы и псевдоэлементы;
обучающийся должен уметь:
- – просматривать документ в формате HTML в браузере;
- – применять правила вложений и комментарии;
- – загружать сайт на хостинг;
- – создавать страницы сайта на компьютере.
Санжар
Очень хороший сайт обучения онлайн курсов.
Арыстанбек
Спасибо за такую возможность. Быстро, понятно, полезно.
Дмитрий
Замечательно
 Нефтегазовое образование
открытые онлайн-курсы
Нефтегазовое образование
открытые онлайн-курсы